Kris H
A React Portfolio Template for GitHub
A performant, accessible, progressive React portfolio template that uses the GitHub REST API.
Add your GitHub username once and all of your info will automatically be updated. Deploy to GitHub pages in a few simple steps.
Live Demo

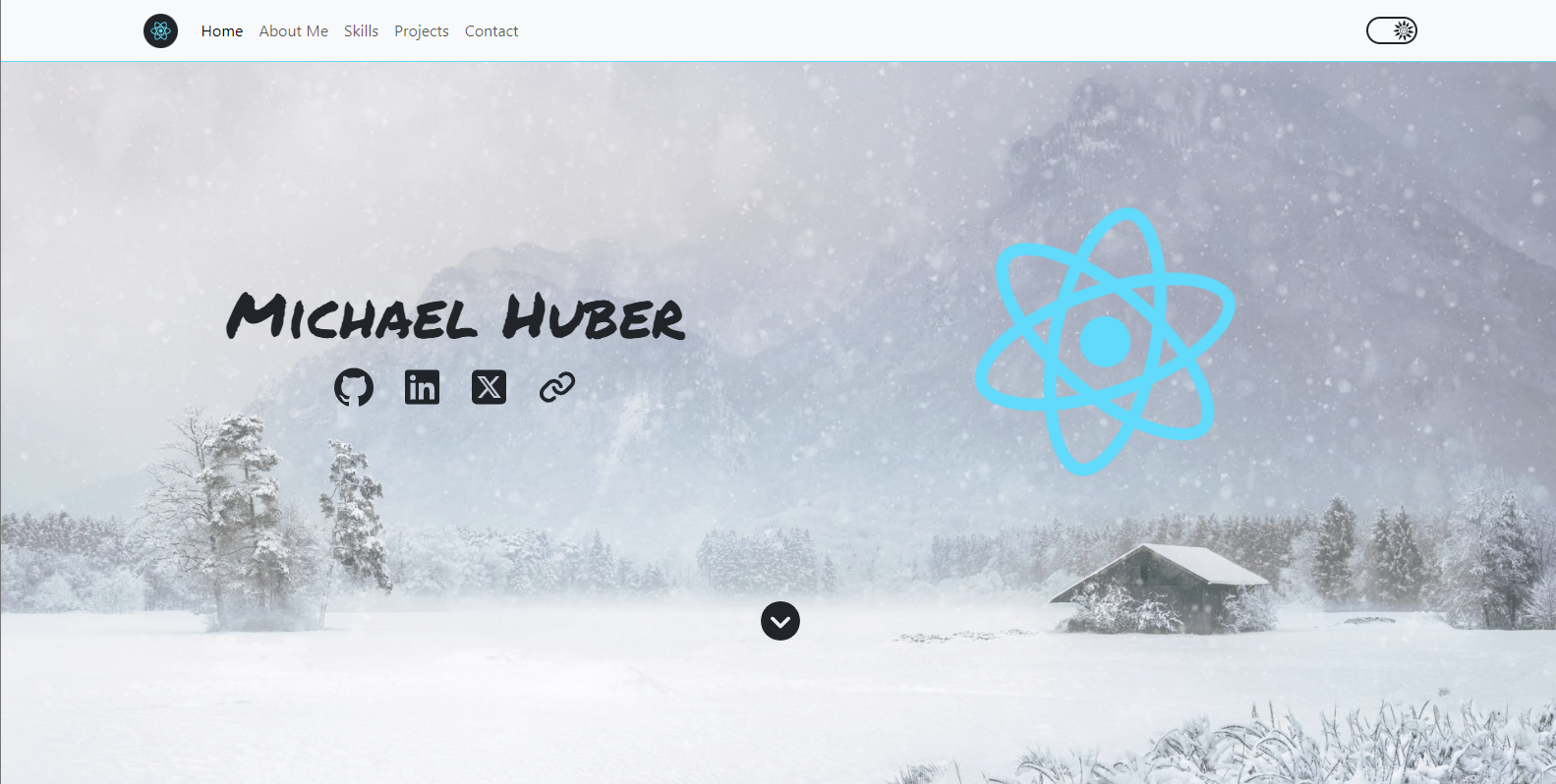
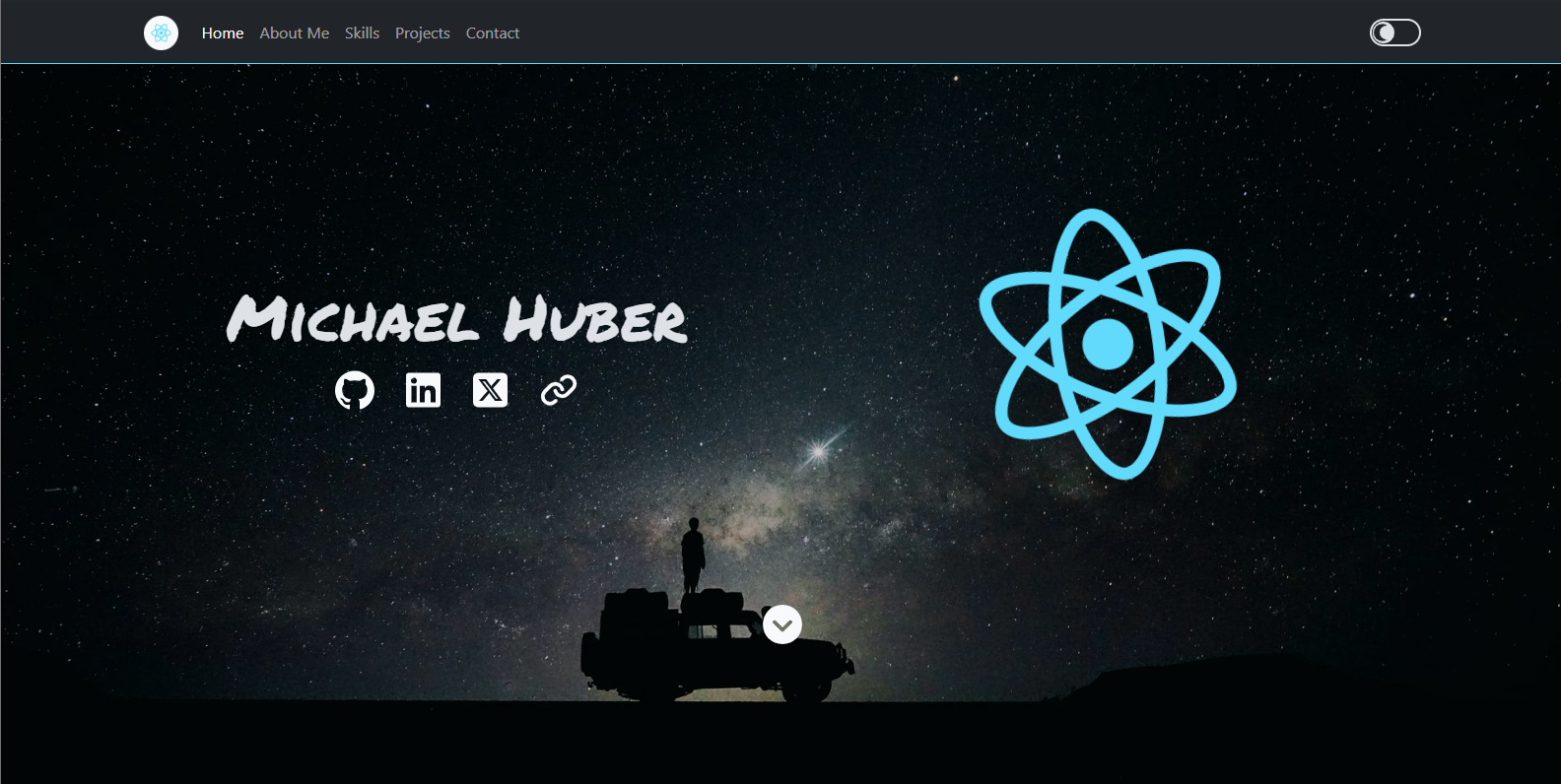
Light And Dark Themes


Getting Started
- Create a repository from this template
- Clone your new repository
- Make sure Node is installed
-
Open your project and install the dependencies
npm install - Navigate to the src directory and open src/config.js
-
Add your GitHub username (src/config.js line 18)
/* START HERE ************************************************************** Add your GitHub username (string - "YourUsername") below. */ export const githubUsername = "Your GitHub username here"; -
Start the development server to view the results
npm start
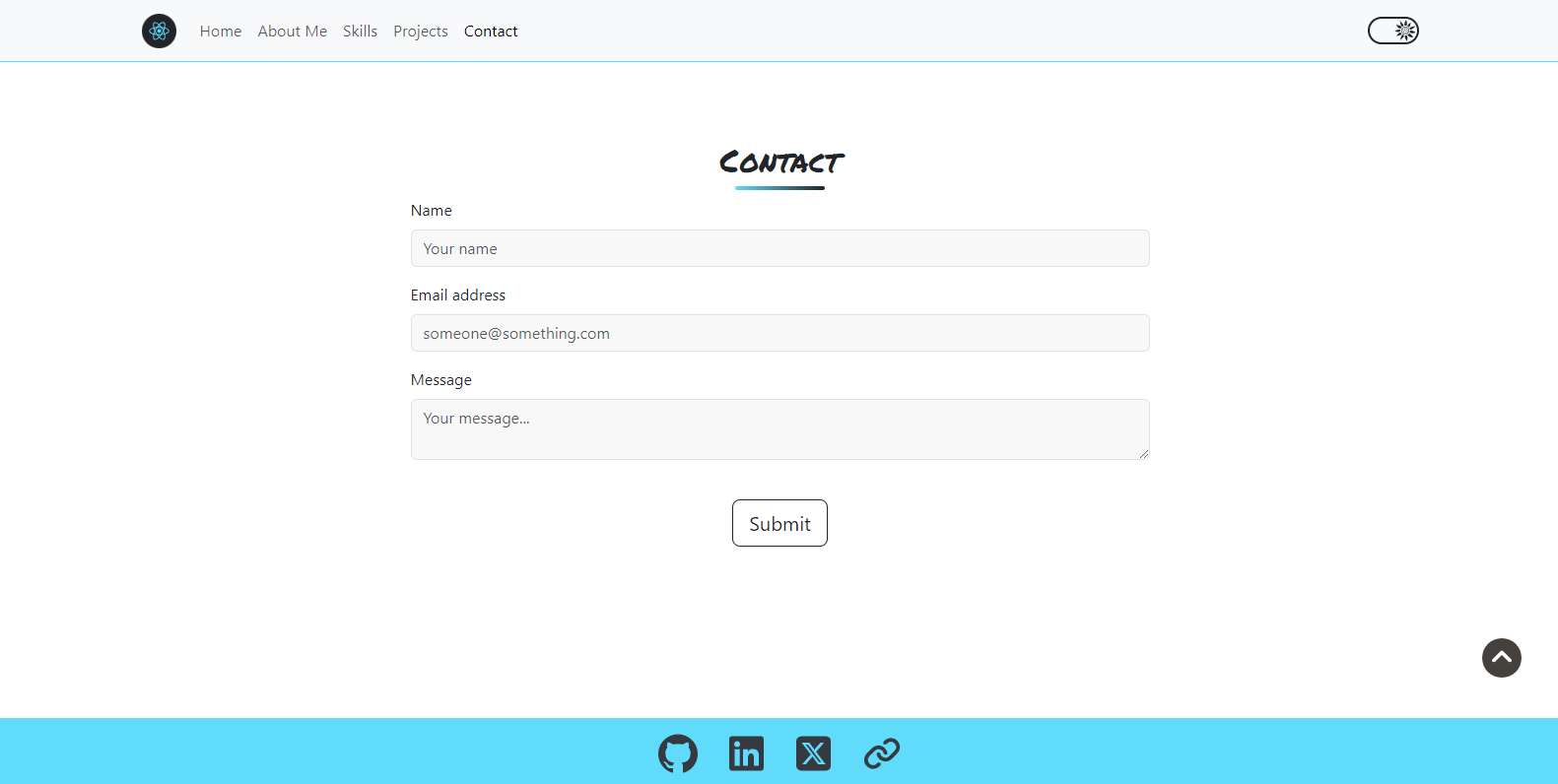
Updating the Contact section

-
The contact form uses Formspree, create an account and add your endpoint URL (src/config.js line 114)
/* Contact Info ************************************************************** Add your formspree endpoint below. https://formspree.io/ */ export const formspreeUrl = "https://formspree.io/f/YourEndpoint";
Deploy
A helpful guide for Create React App deployments with GitHub Pages can be found here.
-
Update the homepage value (package.json line 3)
"homepage": "https://YourUserName.github.io/your-repo/", -
Run the deploy command
npm run deploy
Customization Options
Checkout the Wiki for additional customization options:
- Updating the Navbar Logo
- Updating the Main section
- Updating the About Me section
- Updating the Skills section
- Updating the Projects section
- Updating the theme color
- Updating the Footer icons theme (light or dark)


